개츠비(Gatsby) 블로그에 댓글 기능을 달아주자.
지금까지 개츠비(Gatsby)로 자신만의 블로그를 구축해 보았다. Gatsby를 다운받아 커스터마이징하여 빌드(Build)하고, Github에 올려서 Git Page로 자신만의 블로그로 만들었다. 블로그 아이콘도 변경 해 주었다.
그런데, 다시 생각해 보자. 개츠비(Gatsby)는 정적 웹사이트 생성기(JAM Stack)이다. 이 말은, 정적 HTML로 만들어서 단순히 네트워크 스토리지와 같은 저장소에서 불러와서 웹브라우저로 보여주는 것만 한다는 이야기다. 일반적인 웹사이트처럼 정보를 받아서 데이터베이트(DB)에 저장하는 등의 사용자 정보를 받을 수 없다는 것이다.
단순하게는, 이웃의 댓글, 좋아요 등의 피드백을 받을 수 없다는 것이다.
최근 정정 사이트를 사용하는 곳이 많아짐에 따라서, 댓글 등의 방문자 피드백을 받는 댓글 추가 기능이 별도의 서비스로 운영되고 있다. 대표적으로 디스커스(Disqus), 라이브리(livere) 등이 있다. 최근에는 네이버에서 유사서비스를 플러그인으로 제공을 하는것으로 알려져 있으나, 범용성이 낮아서 대상에서 제외한다.
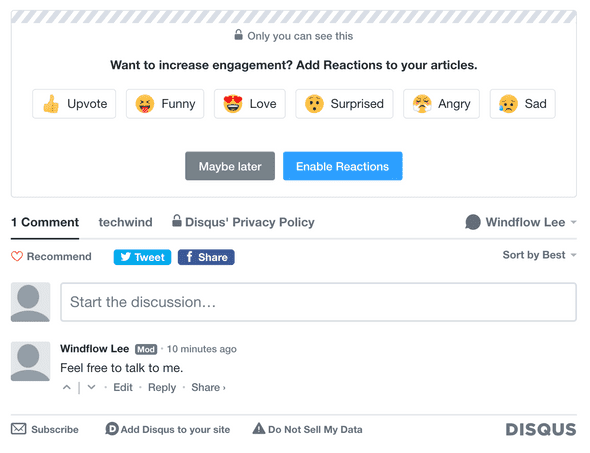
여하튼, Gatsby에서는 Disqus에 대한 플러그인을 별도로 제공되고 있으며 유사 서비스중 가장 익숙하므로 Disqus가 무난하다 하겠다. 아래는 이번 글에서 목표로 하는 최종 아웃풋이다. 정적웹사이트 블로그에 Disus 댓글 기능을 추가하는 것이 목표이다.
디스커스 (Disqus) 설정하기
다음은 Disqus 공식 홈페이지 이다. 공식웹사이트에 접속하여 GET STARTED 를 눌러서 시작하자.
- 공식 웹사이트 : https://disqus.com/
- 공식 블로그 : https://blog.disqus.com/
| Disqus 공식 웹사이트 | 처음에는 사이트 생성부터 진행한다. |
|---|---|

|

|
구글, FACEBOOK 등 소셜 로그인이 가능하므로, 가입 과정은 생략한다.
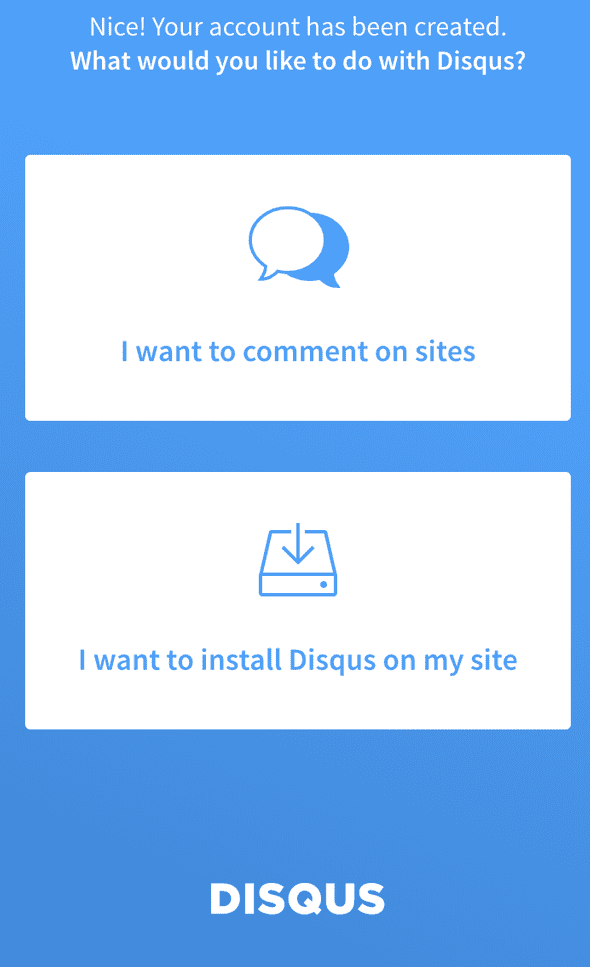
GET STARTED 를 누르면 2개의 메뉴가 나온다. 여기에서 처음 좀 당황했었다. 첫 메뉴는 그런가 보다 했는데, 두번째 메뉴에서 설치를 한다고 한다. 무슨 소리인가? 설치를 해야 한다고? 설마 로컬이나 웹서버에 뭔가를 설치해야하나? 그것은 아니고, 우리가 이해하자면 Configure에 해당하는 것을 Install 로 표기를 해놨다. 놀라지 말자.
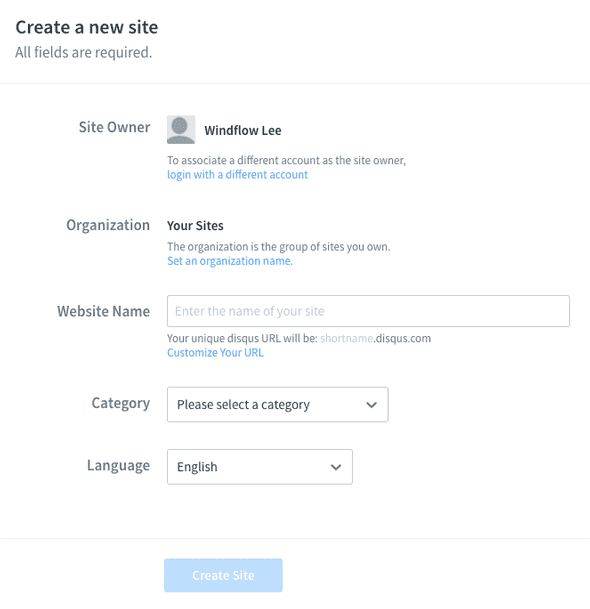
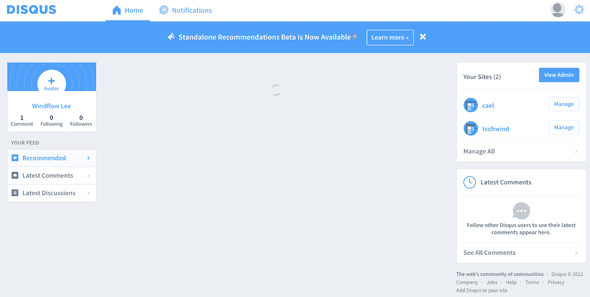
두번째 메뉴 (install)을 선택하면, 웹사이트를 등록하는 화면이 나온다. 여기에서 가장 중요한것은 Website Name 이다. 여기 표기하는 name이 추후에 Disqus를 구분하는 shortname이 되므로 이 값은 고유한 값이어야 하며, 나중에 웹사이트에 적용하는 설정값에도 참조 되는 값이다. 나머지 정보는 대충 본인에 맞게 입력하면 된다.
참고로, 처음 메뉴는 이미 설정이 되어 있을 때 (기존 사용자)가 댓글을 확인하고 대응 하는 메뉴이다. 처음 가입/접속자는 2번째 메뉴로 들어가서, Disqus를 설정부터 해야 한다.
| Get Started | Comment on Sites (첫번째 메뉴) |
|---|---|

|

|
Disqus 설정 (Install ?)
Disqus 설정은 아래와 같은 절차를 필요로 한다. 어렵게 설명 되어 있지만 사실은 요금제를 설정하고 2번째 단계만 진행하면 된다.
- Select Plan
- Install Disqus
- Configure Disqus
- Setup Moderation
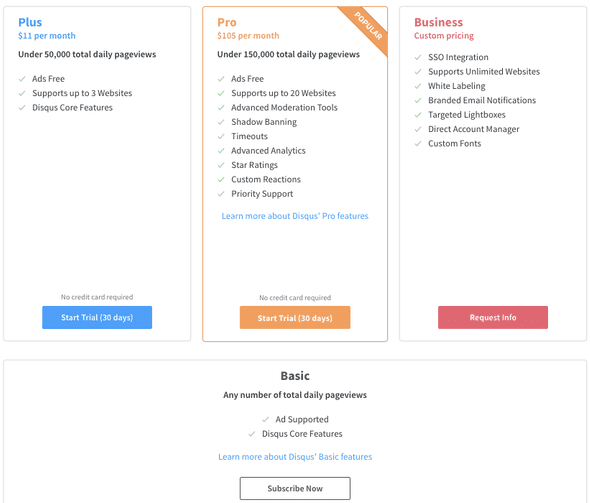
1단계. Select Plan.
일단, 무료 사용하면 된다. 가장 아래쪽에 별로로 마련되어 있다. 좀 더 고급사용자는 가격 정책에 맞게 사용을 선택하면 된다.

|
2단계. Install Disqus
2단계는 다시 2개의 절차로 나뉜다. 1) 플랫폼 선택, 2) 실제적인 웹사이트 설정.
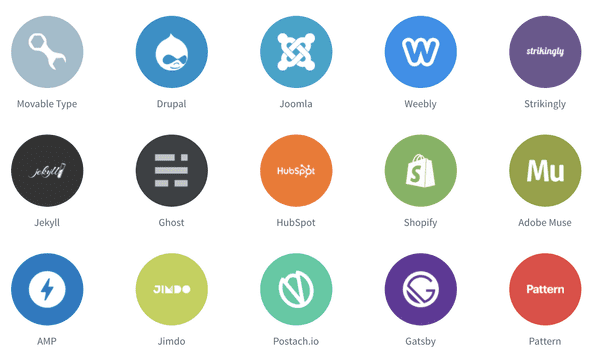
여러가지 지원하는 플랫폼이 나오는데, 사실 이 플랫폼에 맞게 달라지는 것은 별로 없다. 플랫폼에 따라서 Disqus를 사용/설정하는 방법이 다른데, 그 가이드가 다를 뿐이다. 사실, 현재 사용하고 있는 블로그나 CMS를 잘 알고 있다면, 이미 설정하는 방법은 알 수도 있을 것이다. 아무튼, 우리는 현재 Gatsby로 블로그를 구성하였으나, Gatsby를 선택해 주도록 하자.
Gatsby를 선택해 주면, 이제 Gatsby에 Disqus를 어떻게 적용해야 하는지 설명하는 페이지가 출력 된다. Gatsby를 기준으로 다음과 같이 설치를 진행 한다.
Gatsby-plugin-disqus설치
npm install --save gatsby-plugin-disqus- Gatsby-config.js에 plugin을 설정한다. (Gatsby에서 다른 플러그인을 설치하는 과정과 동일하다. ) 여기에 초기 웹사이트 등록 과정에서 입력한
short name을 입력하여 준다. 이 과정이 가장 중요한 과정중 하나 이다.
// gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-disqus`,
options: {
shortname: `your short name`
}
},
]
}- 실제 웹페이지 적용하기
실제 웹페이지에 적용한다. Gatsby는 ReactJS를 기반으로 하기 때문에, Disqus React Componet를 import하여 사용하면 된다. 아래 공식 가이드에는 Template 를 새로 생성하는 것으로 되어 있지만, 기존 Template에 <Disqus/> 컴포넌트만 추가/삽입 해 주면 된다. 여기에서 가장 중요한 것은 페이지를 구분하는 identifier 이다.
import { Disqus } from 'gatsby-plugin-disqus';
const Template = () => (
/* Page contents */
<Disqus
config={
/* Replace PAGE_URL with your post's canonical URL variable */
url: 'PAGE_URL',
/* Replace PAGE_IDENTIFIER with your page's unique identifier variable */
identifier: 'PAGE_IDENTIFIER',
/* Replace PAGE_TITLE with the title of the page */
title: 'PAGE_TITLE',
}
/>
);필자의 경우, identifier에 slug 값을 넣어 주었다. 어차피 slug 는 고유값이 아니면 에러가 발생한다. 또한 파일 생성단위도 slug 이므로 Gatsby를 사용한다면 slug 값을 id로 입력하면 되겠다.
최근 많은 Theme에서 Disqus를 기본 탑재 하고 있다. 따라서, 일부 Theme는
config.js등의 파일에 Disqus shortname을 표기하면 Disqus가 자동으로 동작하기도 한다.