나만의 블로그. 다 좋은데....
우여곡절로 우리는 자신만의 블로그를 만들었다. 단순히 블로그 플랫폼을 활용하는 것이 아니라, 본인 입맛에 맞게 수정할 수 있는 나만의 웹사이트 이다. 파일이나 테마도 마음데로 조절할 수 있다. 편의성 측면에서는 블로그 플랫폼을 사용하는 것이 당연히 편하지만, 이러한 체계를 구축하면서 배우는 것도 있고, 역량 향상에도 도움이 된다. 뭣하면, React로 전향하기도 쉽다.
이러한 장점이 있긴 한데.. 소소한것 들이 없다. 채워줘야 한다.
이번 포스팅에서 필요성을 느낀점은 바로 이거다.
당연하게 주어질 때는 그 존재성 자체로 잊고 있었던, 이것. 방문자 분석
방문자 분석 기능이 필요하다.
단순하게는 방문자 추이 부터, 어떤 포스팅이 사람들에게 읽히고 있는가에 대한 궁금증일 일지 않을 수 없다. 궁금증을 넘어서 사람들에게 읽히지 않는다는 것은 그것 자체로 문제가 있고, 고쳐야할 점이 아니겠는가? 그런데, 이미 거론한 바와 같이 Gatsby와 같은 정적웹사이트에는 데이터베이스가 없기 때문에 이러한 데이터를 관리할 수가 없다.
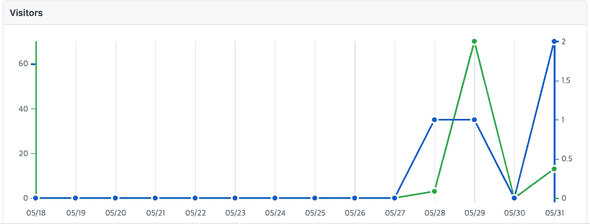
물론, Git Page에서 대략적으로나마 볼 수 있긴 하지만, 아시다 시피 이것은 많이 부족하다. 방문자와 code commit 관련이 잘 구분되지 않으며, 어떤 페이지에 접근 했는지 분석이 불가능하다.
위 그래프는 Github에서 제공하는 Traffic 분석에 대한 모니터링이다. 방문자와 소유자 정도는 구분이 가능하긴 하지만, 방문자 분석에는 부족한 부분이 많다. 그래서 그 전까지는 별로 신경을 쓰지 않았던 구글 애널리틱스를 절실히 필요하게 되었다. 역시, 해봐야 필요성을 느끼나 보다. 이래서 그렇게들 구글애널리틱스를 찾았나 보다.. (물론 마케팅측면에서 분석이 직접적인 영향이 크겠지만 말이다. )
구글애널리틱스(GoogleAnalytics)
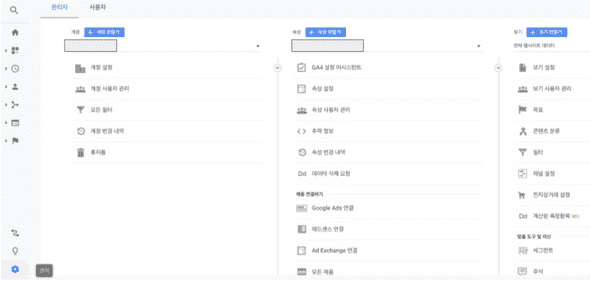
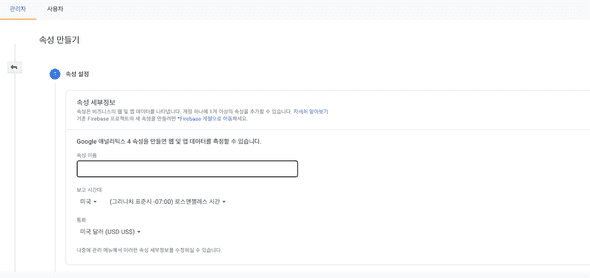
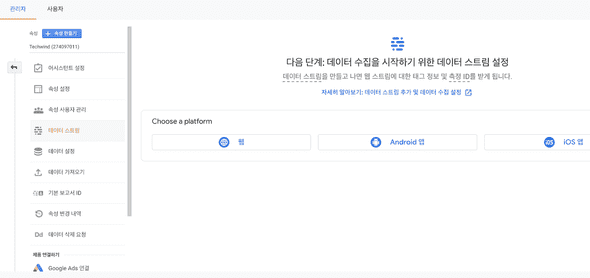
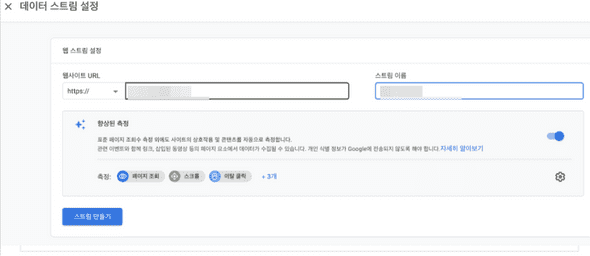
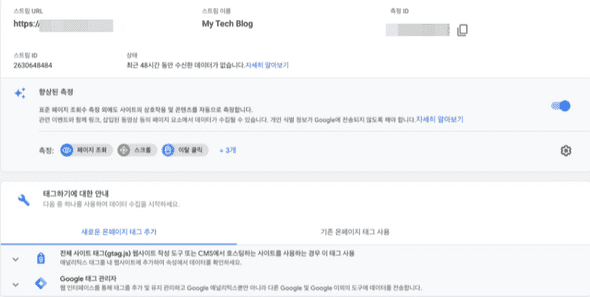
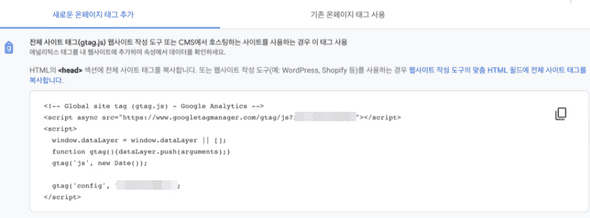
구글애널리틱스 설정 하기
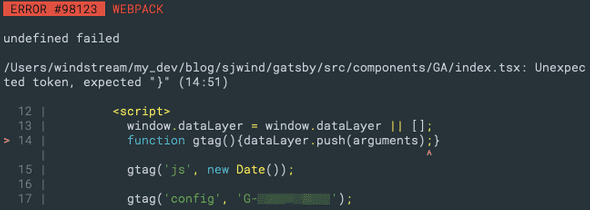
다음과 같은 에러를 만날것이다.
import * as React from 'react';
export interface GaProps {
ga_id: string;
}
const Ga = (props: GaProps) => {
const { ga_id } = props;
const htmlContent =`
<script async src="https://www.googletagmanager.com/gtag/js?id=${ga_id}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${ga_id}');
</script>
`;
return (
<div
id='GaContainer'
dangerouslySetInnerHTML={{__html:htmlContent}}
/>
);
};
export default Ga;...
import Ga from '../GA';
...
return (
<>
<Helmet>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="icon" href="favicon.ico" />
<link rel="icon" type="image/png" href="favicon.ico" sizes="16x16" />
<meta name="google-site-verification" content={config.googleSearchConsole ?? ''} />
</Helmet>
<div id="layout">
<Ga ga_id={config.googleAnalytics ?? ''} />
...
...
</div>
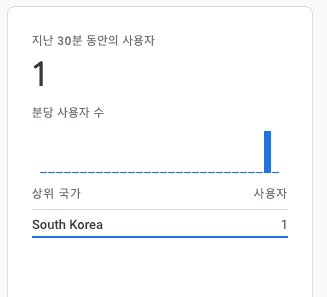
구글 애널리틱스의 화면에서 실시간 사용자에 숫자가 증가 하는 것을 확인 하면, 최종 확인된 것이다. GA적용 후 바로 커밋하고 접속하면 자신이 접속한 이력이 카운트 되어서 기존 0에서 숫자 1로 변경됨을 확인하자.