자신만의 블로그/웹사이트에 아이콘을 입히자.
네이버, 티스토리 등 블로그 플랫폼을 이용하지 않고 자신만의 블로그와 웹사이트를 만들기 시작했다면, 이제 차츰 부족함을 느끼기 시작할 것이다. 우리가 블로그 플랫폼에서 제공하는 다양한 서비스를 알게 모르게 누리고 있었다는 사실을 인지한다. 처음에는 별거 아니게 생각했던것들이 눈에 거슬리기 시작한다.
가장 처음 눈에 들어온 것은 아이콘이다. 이쁘지는 않더라도, 저렇게 비활성화 된듯하게 보이는 아이콘은 좀 아니지라는 생각이 든다.
이쁘게 만드는 일은 시간이 될 때 조금씩 하면 될것이고, 일단은 구색부터 갖추자.
파비콘(Favicon) 이란?
파비콘은 웹사이트를 대표하는 아이콘 이미지로써, 웹브라우저를 열었을 때 탭위에 표기되는 아이콘 이미지라고 생각하면 된다.
아래와 같은 이미지 들이다.
웹사이트의 <head> 에 다음과 같은 link 선언하여 사용할 수 있다.
<link rel="shortcut icon" href="http://mysite.com/myicon.ico"/>또는 다음처럼 상대주소도 가능한다.
<link rel="shortcut icon" href="/myicon.ico"/>아이콘(Icon) 준비
파비콘(Favicon)이 무엇인지, 어떻게 사용할지 알아보았으니, 이제 실제 재료(아이콘)을 준비할 차례이다. 이미 아이콘이 있거나, 포토샵 등으로 만들어 놓은 아이콘이 있다면 다음 Section으로 건너 뛰면 된다.
만약, 저와 같이 디자인에 취약한 사용자라면, 다음 웹사이트를 이용해서 대충이라도 아이콘을 만들어 보기를 권한다. (포토샵, 일러스트레이터 등 이미지 편집툴이 있으면 그냥 사용하면 된다. )
웹 이미지 에디터
과거에는 포토샵을 많이 사용했었다. 학교/기관 라이선스 등이 있어서 쉽게 사용했는데, 요즈음은 기관 라이선스 받은 것들도 없고 포토샵을 사용해 본지 10년이 다 되어 가는것 같다. 그래도 과거 사용한 포토샵 스타일이 이미지 편집에 손에 익어서 편하다.
이러한 포토샵의 UI와 상당히 비슷하게 만들어 놓은 웹이미지 에디터가 있어서 소개 한다. 웹사이트에서 동작하기 때문에 별다른 설치가 필요없고, Layered 관리를 잘하기 때문에 타 웹이미지 에디터 대비 사용이 편한것 같다.
- Pixlr Editor : https://pixlr.com/kr/
웹사이트에 접속하면, PIXLR 에디터가 2종류가 있다. 1) 포토샵과 같은 Photo Editor, 2) 이미지를 생성을 위해 템플릿베이스로 구동되는 디자인에디터. 각각 특징이 있고 도움이 된다.
이번 포스팅에서는 Photo Editor가 필요하다. Design Editor는 각자 한번 사용해 보기를 권한다.

|

|
|---|---|
| PIXLR E : https://pixlr.com/kr/e/#editor | PIXLR X : https://pixlr.com/kr/x |
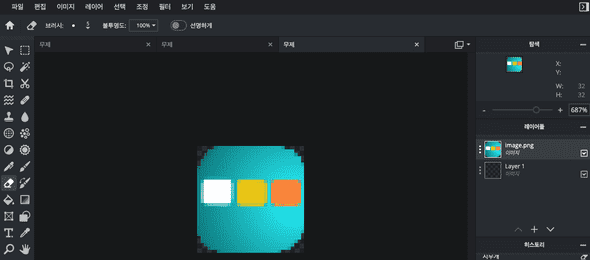
이미지 에디터는 포토샵과 매우 유사하기 때문에 많은 사용자들이 익숙하게 사용할 수 있을 것이다. 필자의 경우, 대충 Gradient로 배경 색을 채우고, 도형 몇개 그린 다음 라운드를 주었다. 그리고 저장.. 약 5분 정도 걸린것 같다.
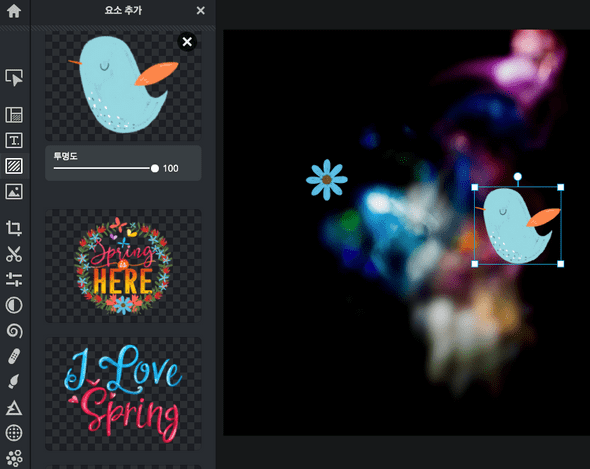
우측 이미지는 템플릿 디자이너 (PIXLR X)화면이다. 여러가지 유형의 템플릿을 제공하기 때문에, 아주 빠르고 간단하게 뭔가를 만들어 볼 수 있다. 단점으로는 유료 기능이 많아서 사용에 제한이 되는 점이다. 트라이얼 버전을 제공하기 때문에, 잠시 사용해 보고 지속 사용여부는 그 때 가서 결정해도 되므로, 일단 무료 기능을 써보는 것으로... 쿨럭.!
아래와 같은 템플릿들을 제공한다. 빠르게 무엇인가를 해볼 수 있을 것 같다.

|

|
|---|
기타 디자인 에디터 (망고보드)
용도가 다르긴 하지만, 웹 상에서 디자인/포스터를 만들 때 국내 서비스인 망고보드를 참조하기도 한다.
- 망고보드 : https://www.mangoboard.net/
아이콘 확보 완료
어쨌든, 구색부터 갖추자. 필자는 아래와 같이 대충 5분만에 아이콘을 확보 했다. (진짜 큰 의미 없는 아이콘이다. 그냥 회색 아이콘만 지우려고 대충 그렸다. )
해당 이미지를 PNG 또는 JPG 등의 이미지 파일로 저장한다. 아이콘을 PNG자체로 사용할 수도 있지만, 범용성을 위해서 ICO파일로 만들어 주자.
아이콘(Icon) 파일로 변환
PNG 등의 이미지와는 다른 icon 파일로 변환 해야 주어야 한다. icon의 사이즈는 16x16, or 32x32이다. 구글에서 favicon 생성으로 검색하면 많은 사이트들이 보여지기 때문에 이중 하나를 선택해서 파일을 업로드 해서 변환 하면, 된다. 여기에서는 그중 예를 하나 들어 보겠다.
추천 ICON 생성 사이트
- https://www.favicon-generator.org/ : 파비콘 전용
- https://icoconvert.com/ : Favicon 뿐만 아니라 다양한 아이콘 생성
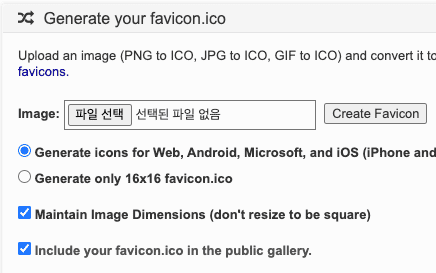
다음은 각 사이트의 화면이다. 준비한 아이콘 파일(PNG, JPG)를 업로드하여 ICO파일로 변환하면 된다.
| 파비콘 제너레이터 | 아이콘 컨버터 |
|---|---|

|

|
이 글에서는 파비콘 제너레이터를 따라가는 것으로 포스팅 한다. 파이콘에 최적화 되어서 여러 아이콘을 생성하고, 적용하는 테그에 대한 가이드도 함께 제공한다. (사실 어느 사이트를 이용해도 동일하다. ) 다음은 해당 사이트에서 변환후 다운로드한 파일들이다.
파비콘(Favicon) 적용 하기
자. 이제 자신의 웹사이트의 태그 안에 아래 내용을 추가해 주면, 파비콘 적용이 완료 된다.
<link rel="shortcut icon" href="favicon.ico">
<link rel="icon" href="favicon.ico">
shortcut icon과icon두개를 삽입한 이유는 브라우저별로 참조하는 키워드가 다르기 때문이다.
<link rel="icon" type="image/png" href="favicon.ico" sizes="16x16" />경우에 따라서는, 위 코드처럼 사이즈를 명시하는 경우도 있다.
Gatsby
일반적인 웹사이트/블로그의 경우, favicon.ico 파일을 /public에 넣어 주면 된다. 그러나, Gatsby를 사용하는 경우에 테마(Theme) 또는 플러그인(Plugins)에 의하여 이러한 환경이 변화되어 있을 경우도 있다. 따라서, Gatsby의 경우에는 다음과 같은 액션을 추가로 진행할 필요가 있다.
/static 폴더에 favicon.ico 파일 복사하기
기본적으로, Gatsby는 ./public 폴더를 build할 때마다 다시 생성한다. 따라서, /public 폴더에 직접 복사해 두어도 어차피 삭제 된다. 이러한 용도로 사용하는 /static 폴더에 복사해 두면 된다.
/src/images 폴더에 ico 변경
/src/images에 가보면, icon.png 파일이 있을 것이다. 이 파일을 favicon 생성할 때 사용한 png파일로 교체한다. gatsby가 build할 때 이 파일로 다양한 사이즈의 아이콘을 자동 생성해 준다.
html link tag 추가하기
Gatsby의 대부분의 테마에서는 이미 <Helmet/> 컴포넌트를 통해서 이러한 부분을 관리하고 있을 것이다. <Helme> 컴포넌트가 정의된 부분의 파일에 가서 다음을 추가한다.
<Helmet>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="icon" href="favicon.ico" />
<link rel="icon" type="image/png" href="favicon.ico" sizes="16x16" />
.... 기타 다른 메타테그 ....
</Helmet>브라우저에서 테스트 할 때, 브라우저에서 과거에 이미 캐시한 icon파일을 사용합니다. 따라서, icon을 변경했는데도 화면이 변하지 않는다면, 캐시를 비우고 다시 해 보시기 바랍니다.