블로그 만들기 2
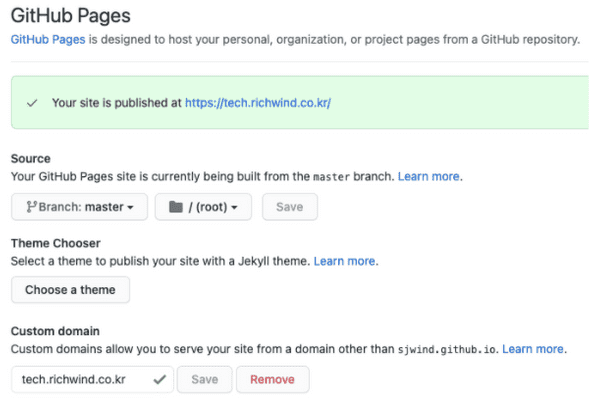
Github Page와 Gatsby를 이용한 Blog를 운영할 때, 예상치 못한 현상들이 지속 발견 되고 있다. 그 중에 하나가, commit 할 때마다 Custom Domain 설정이 바뀌는 것이다. 원래 다음과 같이 Github Pages에서 제공하는 Custom domain 설정 기능을 사용하고 있었다.
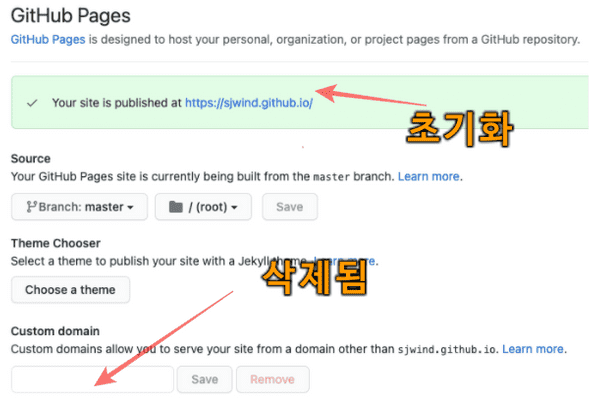
그런데, Commit/Deploy를 할 때 마다 Custom domain 설정이 지워지는 현상이 발생 한다. 인터넷을 검색해 보니, 이 것이 오랫동안 회자되던 문제 였나 보다. 특히나, Gatsby를 사용하는 사람들은 대다수가 겪는 문제인것 같다.
다행히 자동으로 적용하는 방법이 고안 되었다. 결론 부터 이야기 하면 CNAME 파일을 생성하여 추가 해 주면 된다.
CNAME
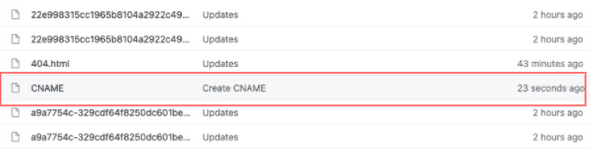
우선, Custom domain 설정을 하면 Github Repository에 어떠한 변화가 있는지 살펴 봤다.Custom domain 정보를 변경하고, 저장을 눌러준다. 잠시 적용이 반영되기를 기다렸다가 변경사항 반영된것을 확인 하고 Repository로 돌아와서 확인 했더니, 오호~ 23초 전에 생성된 파일이 있다.
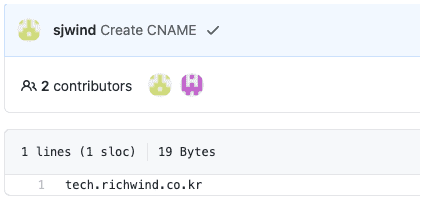
그렇다면, CNAME 파일을 추가해 주면 되겠군. CNAME 파일을 열어보면, 일반 DNS (nslookup talbe)에 포함되어 있는 정보가 들어가 있다.
DNS name과 Ip를 매핑하는 것은 아니라. 단순하게 Domain name만 들어가 있다. 이제 프로젝트 파일을 하나 새로 생성하고 다시 커밋을 해 보자.
"deploy": "gatsby clean && gatsby build && gh-pages -b master -d public"그런데, 문제가 하나 있다. Deploy 할 때 github로 ./public은 매번 모두 삭제하고 다시 빌드한다는 것이다. 이 때문에, /public 위치에 CNAME을 생성해 두어도 원하는 바를 이룰 수 없다. CNAME을 매번 유지하는 것에 2가지 방법이 있다.
1. Static 폴더 사용
사실, 가장 단순한 방법이다. 고정된 정적 자원을 사용하는 폴더인 static folder 에 복사해 두고 사용하면 된다. Deploy 과정에서 삭제되는 부분은 /public 이며, /static 은 deploy 시점에 /public 으로 자동 복사해 주기 때문이다.
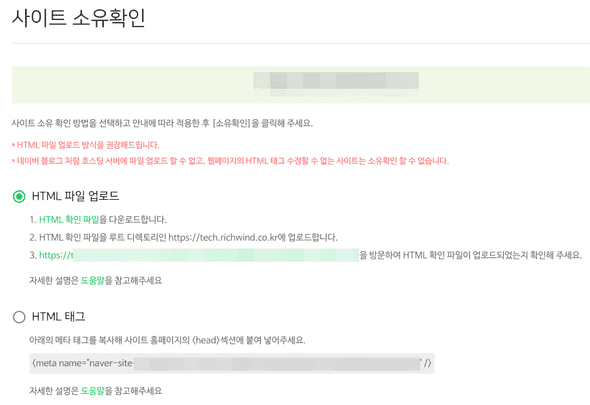
동일한 관점에서 나중에 NAVER 웹마스터 도구 등에서 소유 확인을 위한 html 파일을 입력하도록 요구한다. 이 때 static 폴더에 해당 파일을 복사해 두면 된다. Adsense 에서 요구한 ads.txt 도 이 영역에서 관리하면 된다.
2. Deploy 시점에 복사
경우에 따라서는 Static 폴더 사용이 불가능한 경우도 존재한다. 따라서 두번째 방법으로는, deploy 할 때 build 후에 CNAME을 /public으로 복사하는 것으로 변경하는 방법이다. 아래 cp CNAME 을 추가 해 주었다.
"deploy": "gatsby clean && gatsby build && cp CNAME ./public && gh-pages -b master -d public"